Advanced JS Parsing
HTML, CSS, JS minifying
Minify JavaScript in PHTML Files
CSS and JS merging
Move JS to the footer
Defer CSS files loading
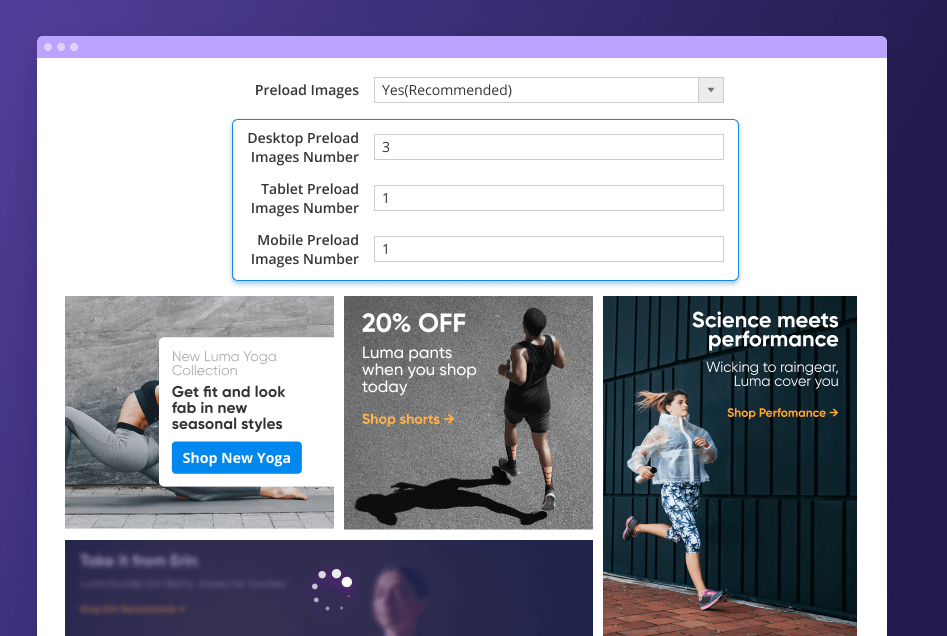
Activate Server Push/Preload
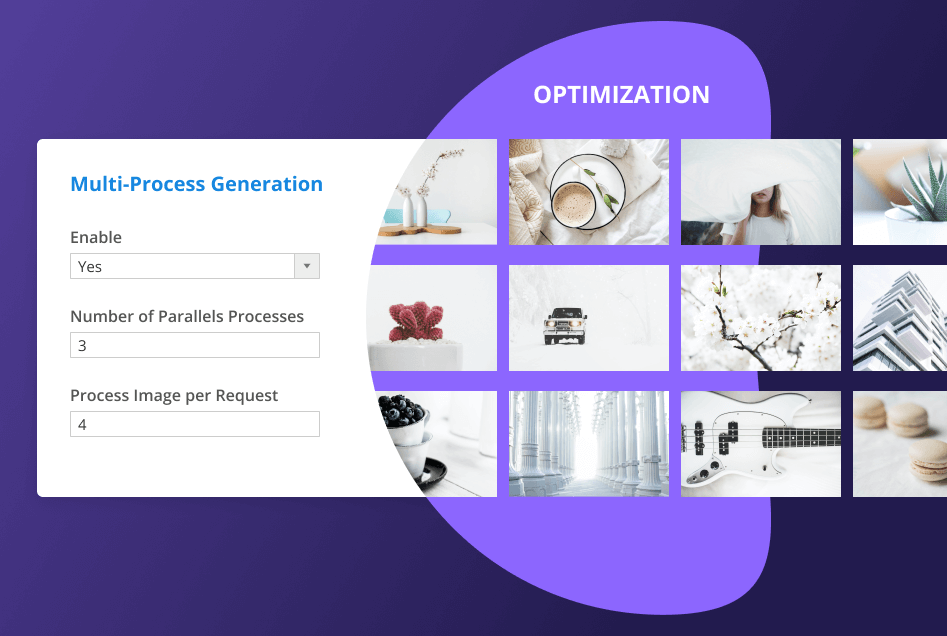
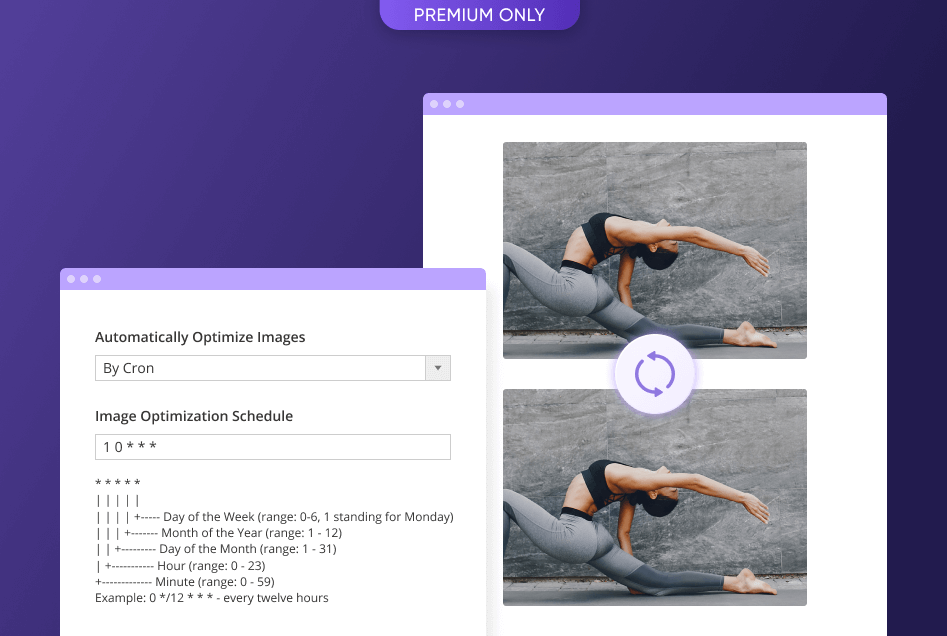
Optimize JS code by Amasty
When you run Amasty JS optimization, the module automatically launches JS files merging, bundling, minifying, and other actions you don’t need to do manually. Reduce JS code weight and requests to speed up your Magento 2 store and render web page content faster. 
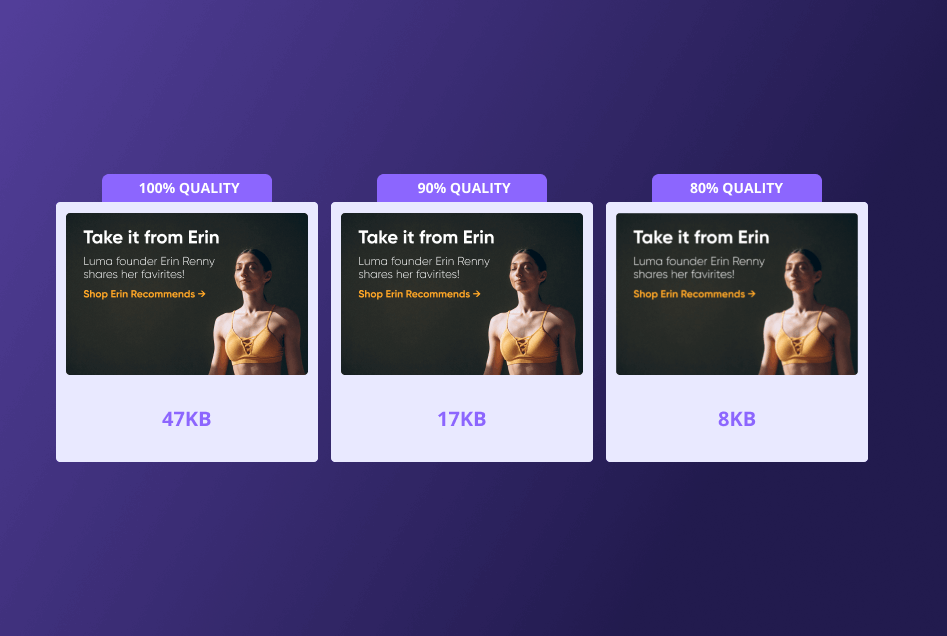
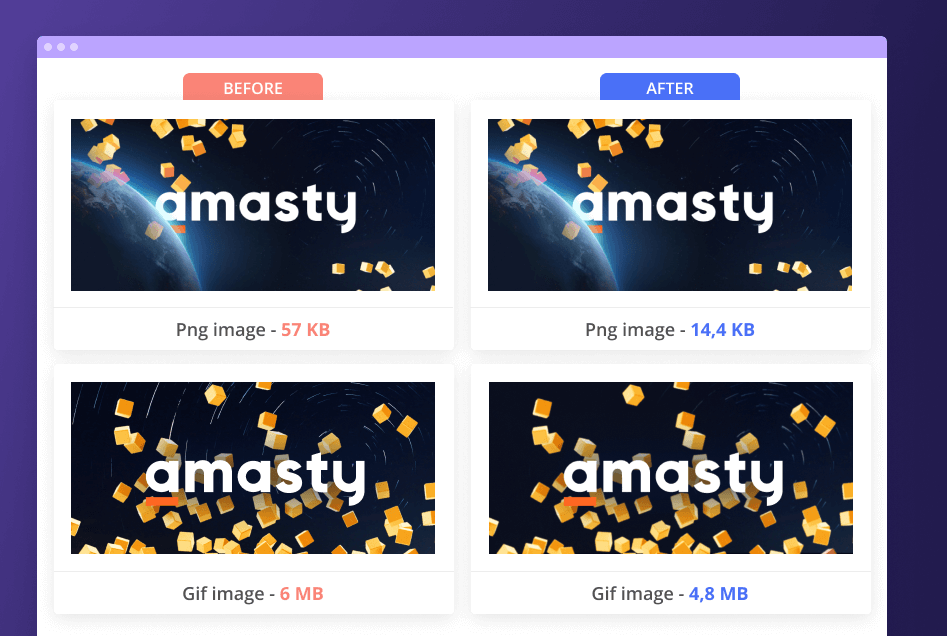
Make on-the-fly code compression
Speed up your Magento 2 store by reducing HTML, CSS and JS code up to 10-20% without affecting its content. Extra whitespaces, line breaks, comments and block delimiters will be removed, so a web browser can operate these files faster. 
Optimize non-cacheable pages
Such pages as the Shopping Cart page or Checkout are dynamic and can't be cached for faster rendering. These non-cached pages use PHTML files to deliver the content, and they need specific optimization. Now you can minify the files to minimize the loading time of non-cacheable pages. 
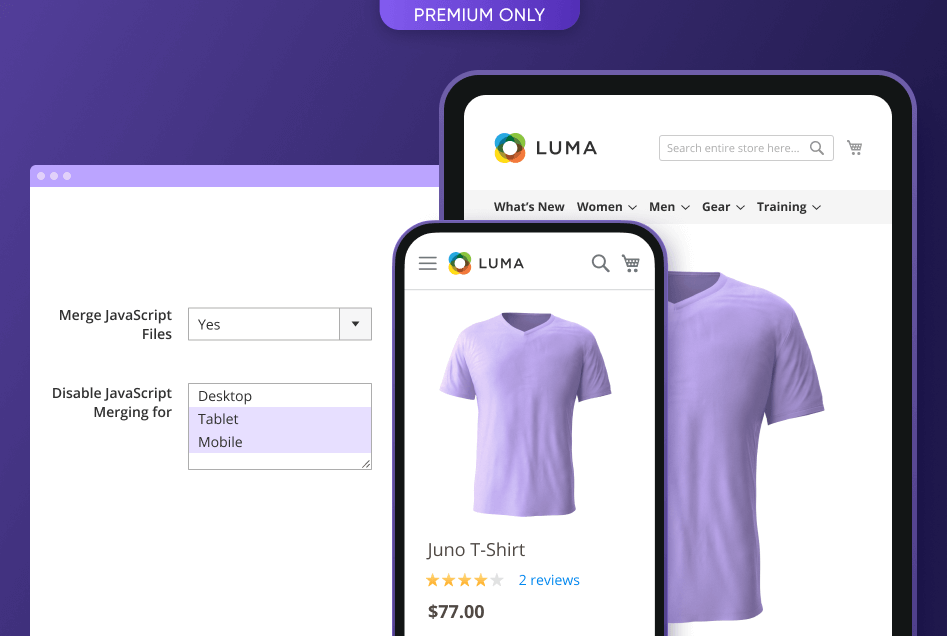
Merge CSS and JS into one single file
Combine external CSS and JS files into one. On the one hand, the speed module helps Magento 2 to reduce the number of requests. On the other hand, merged CSS and JS files are cached, which stops a browser from loading one file several times. 
Move JS to the page bottom
Not all of the JS scripts are needed to render a web page correctly, besides some of them weigh a lot. As soon as this Magento site optimization feature is activated, JS files are moved to the page bottom of the HTML body. Defer JS files loading till the end of a page rendering to fix render-blocking issues. 
Defer fonts and print CSS files loading
Optimize a critical rendering path and improve a first contentful paint by loading fonts and printing CSS files at the end. These files are non-critical for a page rendering and can be loaded after all principal files. It’s possible to exclude specific fonts you don’t want to apply the feature to from deferring. 
Enable Server Push/Preload for Nginx and Apache servers
Generally, a user sends a request to a server and a server responds with some delay. It happens with each request and takes some time for a customer to get the required information. Server Push (the same as Preload in Chrome 106 and further versions) changes the algorithm and sends multiple responses to the first request without waiting for further requests. Thus, the content is delivered much faster. 
















































Login and Registration Form